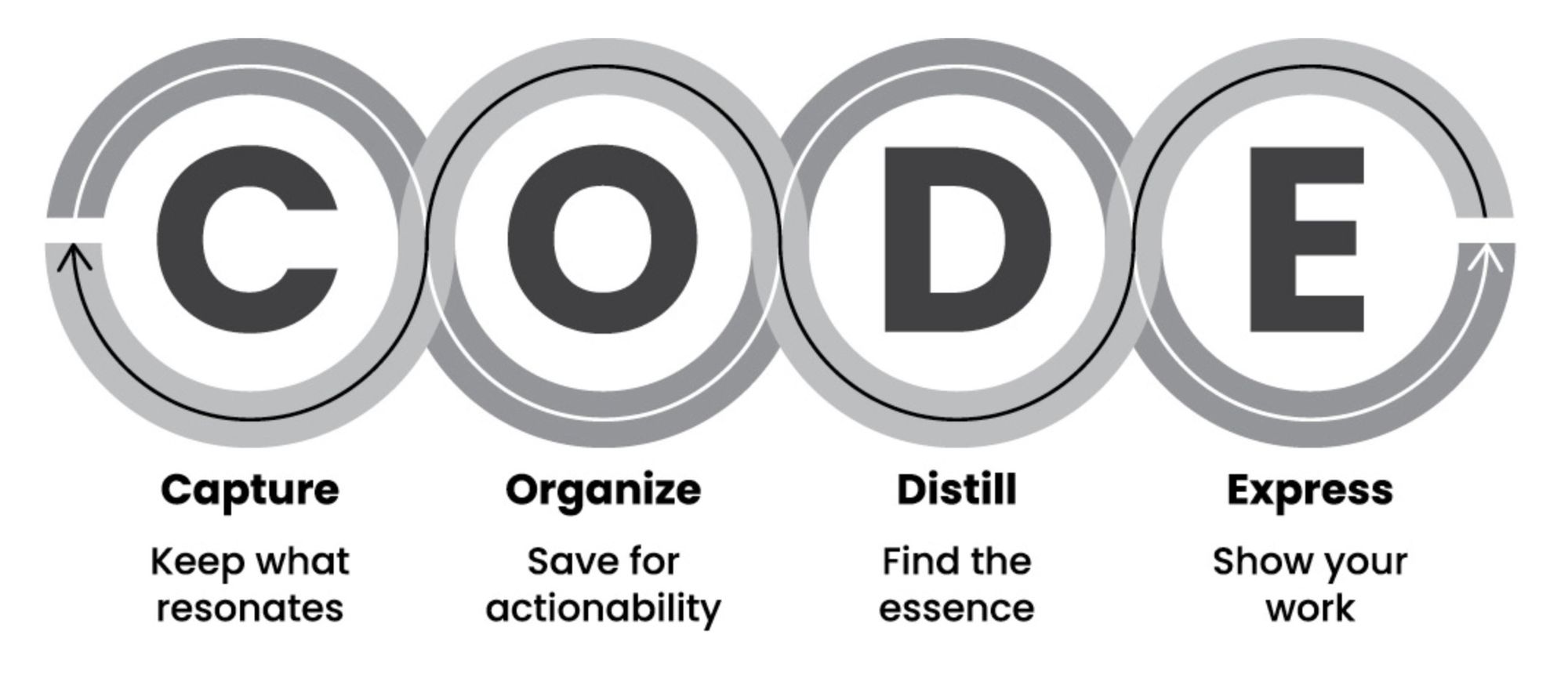
1. CODE stands for Capture, Organize, Distill, Express.
2. As knowledge workers teaching online, we turn information into actionable insights. CODE provides a reliable process for doing so.
3. Each lesson this week discusses one step of CODE, and I'll show how I use the framework daily with my digital tools.
Hey friend,
About five years ago, I was completely overwhelmed by information. I was working a busy project management job while pursuing another degree and running a newsletter. Trying to keep everything going was a daily struggle.
Until I discovered Tiago Forte’s CODE framework.
I went from struggling to read a single book chapter to doing deep research and turning my insights into decisions that impacted thousands of people.
It’s impossible to do the CODE framework justice in just 500 words per day. So, I’ll give a high-level overview of each step and how I use them daily to publish content online.
But as always, let’s get started with the why:
Why care about the CODE framework?
As knowledge workers, we get paid to solve problems and give our perspective.
We gain perspective from our experiences but also from reading and hearing experiences and research from (other) experts in our field.
But keeping everything in your head is impossible, so we need a place to store it. We need a second brain. But not just that; we also must have a process to use the materials from our work and turn them into something useful.
As knowledge workers (and, by extension, online teachers), facts and opinions are the materials we work with. The CODE framework helps to turn those inputs into valuable outputs — for others and our future selves.
But by now, you may think:
What the heck is the CODE framework anyway?
CODE stands for the first letters of each stage in the framework:
- Capture
- Organize
- Distill
- Express
We capture inspiring, useful, personal, and surprising ideas. In other words, anything that resonates. We covered this step in-depth during week 2 (How to Never Run out of Content Ideas).
We organize our notes in a way we can use them to move our projects and life areas forward.
We distill our notes over time, slowly digesting them until we discover the essence of the ideas they contain.
We express our insights in different ways (text, audio, video, etc.) so that they become helpful to others and our future selves.
Tiago teaches the framework as a continuous process:

How we’ll learn about the CODE framework
I love four-stage frameworks like CODE because they’re easy to remember (not too many parts to keep track of) — and because they neatly fit into a week-long course!
Here’s an overview of this week’s lessons:
On Tuesday, we’ll cover capture. Because we already spent an entire week on how to capture ideas, this will be mostly a review with a few extra tips and tricks.
On Wednesday, we’ll cover organize and how to avoid getting stuck into organizing notes for the sake of organizing.
On Thursday, we’ll cover distill and how to slowly refine your notes until you’ve filtered them down to their essence.
On Friday, we’ll cover express and how to turn your refined insights into useful knowledge for others and yourself.
As always, on Saturday, I’ll summarize the course and share the lessons I learned from writing and publishing it.
Your turn: What’s your experience with CODE or other content creation frameworks?
As always, let’s share our knowledge and insights:
What’s your experience with CODE or other frameworks that help you go from idea to published content?
Regardless of your approach, we can all learn from our successes and failures. So, please share what you've tried in the past, where you got stuck, and/or a tip you have for people using content creation frameworks.
I hope to read from you!
—Ramses
Further learning
Building a Second Brain: The Definitive Introductory Guide
(19 minutes reading time)
If you can’t wait for this week to run its course (hehe), read this illustrated guide by Tiago Forte for a complete overview of the CODE framework. (Great for priming yourself if you have 20 minutes to spare!)